Assalamualaikum Wr Wb.
Di postingan kali ini saya akan membahas tentang POSISI TiDuR Pulas.
Bagi teman teman yang tidakbisa tidur pulas ini postingan sangat berguna. . .
Langung saja kita mulai. .
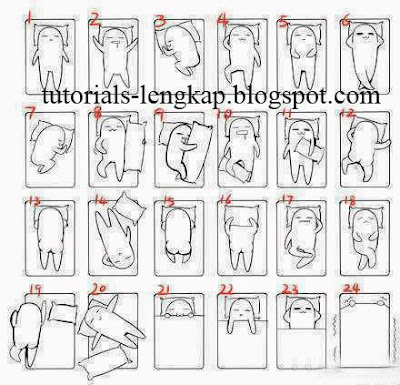
1. Posisi Berbaring dengan santai.
2. Posisi Berbaring dan tangan di taruh di atas.
3. Posisi Miring ke kanan,sambil kaki ti tekuk.
4. Posisi Berbaring dan sangat santai
5. Posisi berbaring dan menaruh kedua tangganya di atas tubuh
6. Posisi Berbaring dan menaruh kedua tanganya dai bawah kepala,dan menaru haki di atas kaki nya.
7. Posisi miring ke kiri.
8. Posisi Berbaring sambil memegang guling.
9. Posisi miring ke kiri sambil memeluk guling.
10. Posisi berbaring dan menaruh guling di bawah kakinya.
11. Posisi Berbaring sambil memegang guling yang berada di atas dada.
12. Posisi tengkurep,menaruh wajah nya di atas banytal.
13. Posisi tengkurep,menaruh wajah nya di atas banytal sambil tanganya di taruh di bawah badan.
14. Berganti posisi tidak memakai bantal,cuman menggunakan tangan di taruh di bawah kepala.
15. Posisi Jengking kebelakang dan menaruh bantal di atas kepala
16. Posisi kepala di tutupin bantal.
17. Posisi santai seperti orang duduk.
18. Posisi melulet/ memiringkan badan ke kiri.
19. Posisi tengkurep di samping kasur dan tidak memakai bantal.
20. Posisi tidur menyamping dan meregakan tangan.
21. Posisi badan di tutupin selimut kecuali kepala.
22. Posisi badan di tutupin selimut kecuali kepala dan kedua tangan yg di taruh di luar.
23. Posisi badan di tutupin selimut kecuali kepala dan tangan yng di taruh di bawah kepala.
24. Posisi badan di tutupin selimut sampai kepala,dan tidak terlihat apa apa.
Alhamdulillah semua cara agar bisa tidur nyenyak sudah di bahas. . .
Semoga bermafaat bagi teman teman semua...
Amiiinnnn...................
Di postingan kali ini saya akan membahas tentang POSISI TiDuR Pulas.
Bagi teman teman yang tidakbisa tidur pulas ini postingan sangat berguna. . .
Langung saja kita mulai. .
1. Posisi Berbaring dengan santai.
2. Posisi Berbaring dan tangan di taruh di atas.
3. Posisi Miring ke kanan,sambil kaki ti tekuk.
4. Posisi Berbaring dan sangat santai
5. Posisi berbaring dan menaruh kedua tangganya di atas tubuh
6. Posisi Berbaring dan menaruh kedua tanganya dai bawah kepala,dan menaru haki di atas kaki nya.
7. Posisi miring ke kiri.
8. Posisi Berbaring sambil memegang guling.
9. Posisi miring ke kiri sambil memeluk guling.
10. Posisi berbaring dan menaruh guling di bawah kakinya.
11. Posisi Berbaring sambil memegang guling yang berada di atas dada.
12. Posisi tengkurep,menaruh wajah nya di atas banytal.
13. Posisi tengkurep,menaruh wajah nya di atas banytal sambil tanganya di taruh di bawah badan.
14. Berganti posisi tidak memakai bantal,cuman menggunakan tangan di taruh di bawah kepala.
15. Posisi Jengking kebelakang dan menaruh bantal di atas kepala
16. Posisi kepala di tutupin bantal.
17. Posisi santai seperti orang duduk.
18. Posisi melulet/ memiringkan badan ke kiri.
19. Posisi tengkurep di samping kasur dan tidak memakai bantal.
20. Posisi tidur menyamping dan meregakan tangan.
21. Posisi badan di tutupin selimut kecuali kepala.
22. Posisi badan di tutupin selimut kecuali kepala dan kedua tangan yg di taruh di luar.
23. Posisi badan di tutupin selimut kecuali kepala dan tangan yng di taruh di bawah kepala.
24. Posisi badan di tutupin selimut sampai kepala,dan tidak terlihat apa apa.
Alhamdulillah semua cara agar bisa tidur nyenyak sudah di bahas. . .
Semoga bermafaat bagi teman teman semua...
Amiiinnnn...................